


Panel de administración clave de Bootstrap 5 por BootstrapGallery

Eclipse: paquete de plantillas de administración oscuras Bootstrap 5 por BootstrapGallery

Unity - Panel de administración de Bootstrap por BootstrapGallery

Forty Five - Plantilla de administración Bootstrap 5 por BootstrapGallery

Adminify - Plantilla de administración Bootstrap 5 por BootstrapGallery

Descubrir - Plantilla de administración oscura Bootstrap 5 por BootstrapGallery

My Cab - Plantilla de panel de administración de Bootstrap 5 por BootstrapGallery

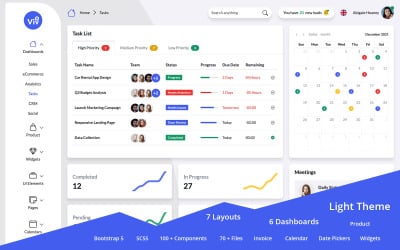
Vivo - Plantilla de panel de administración de Bootstrap 5 por BootstrapGallery

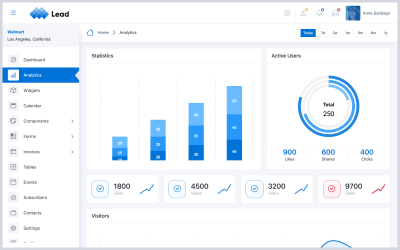
Cliente potencial: plantilla de panel de administración de Bootstrap 5 por BootstrapGallery

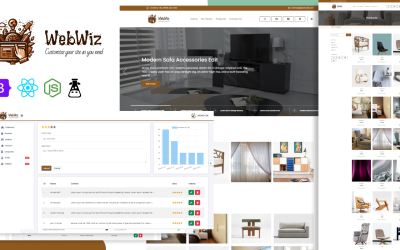
WebWiz: plataforma de gestión web todo en uno con Node.js y React por BIGWALLTECHNOLOGY


Plantilla de administrador de panel de Gradient Able Reactjs por CodedThemes

Panel de administración de Datta Able ReactJS por CodedThemes

gradiente capaz angular 17 por CodedThemes



Panel de administración de SportTrack: Next.js por quickInt
Las mejores plantillas de tablero y panel de administración de diseño web
Cuando trabajas constantemente en una empresa de nueva generación, notificar a los consumidores verbalmente sobre tus increíbles nociones no es solo eso. Con las tendencias dinámicas en los horarios y estilos de los humanos, es importante transformarse junto con ellos. Aquí es donde se puede aprovechar al máximo la plantilla del panel de administración de diseño web. Están seleccionados con la experiencia de nuestros fabricantes más competentes para formular su vida más fácil. Así que profundicemos y aprendamos un poco más sobre ellos.
¿Quién puede beneficiarse del uso de las plantillas del panel de administración de la agencia de diseñadores web?
Estos modelos han sido diseñados de manera eficiente para creadores que desean demostrar sus impresiones artísticas con precisión. Hemos recopilado los nombres de algunas personas y organizaciones que podrían aprovecharlos al máximo. Echemos un vistazo:
- Agencia de diseño web.
- Sitios de CRM.
- Desarrolladores administradores.
- Cuentas de los particulares en varias plataformas.
- Diseñadores gráficos.
- Expertos en codificación.
- Desarrolladores de software.
- Administradores de bases de datos.
- Ingenieros informáticos.
¿Cómo editar el diseño del panel de administración de diseño web para mi sitio web o aplicación?
Dar pie a un proyecto especial sería complicado para muchas personas. Viene con muchas emboscadas y dificultades; Teniendo esto en cuenta, hemos generado algunos consejos útiles que pueden ayudarlo a lograr el objetivo sin esfuerzo. Echemos un vistazo:
- Una exhibición ordenada sobre el panel. Entregue siempre una formación ordenada y precisa de los datos para que sean fácilmente legibles.
- Vaya por el rendimiento, no por la perfección. Hay toneladas de temas disponibles para facilitar su tarea. No empiece desde cero y seleccione una composición útil para el tablero.
- Ver a través de los ojos de un usuario. Las personas a menudo tienden a olvidarse de la interfaz y se enfocan más en las características, así que tenlo en cuenta y trabaja en consecuencia.
- No olvide asegurar el panel. Hay varios piratas informáticos ilegales repartidos por Internet que piratean sus valores. Use un marco sólido y bien planificado para mantenerse alejado de ellos y mantener su tarea segura.
Plantillas del panel de administración de Bootstrap para la agencia de diseño web: cómo elegir el diseño de tablero perfecto
El paso más importante para dar lugar a una obra maestra creativa es seleccionar primero el esqueleto apropiado para el proyecto. Formulará fácilmente una articulación de buena calidad eligiendo la configuración adecuada para su proyecto. Aquí hay algunas características únicas que poseen:
- Hay muchas páginas. No permita que el número de hojas lo obligue a reducir el contenido. Esto no es un problema porque preferimos proporcionar un número suficiente de ellos.
- Impresionantes características de diseño. Hay numerosos ajustes preestablecidos de sombra como oscuro, claro, color de relleno, icono de tono y muchos más. Junto con ellos, podrá disfrutar de varios ajustes preestablecidos de configuración de diseño. Algunos ejemplos son horizontal, vertical, RTL, corrección de encabezado, etc.
- Distintos tipos de gráficos. Disfrutará de varios tipos de gráficos increíbles como amchart 4, chartJS, eChart, Google chart, highchart, knob Morris, NVD3, piety y redial.
- Dispositivos receptivos. Son totalmente compatibles con cada tamaño de dispositivo receptivo. Se han probado en dispositivos líderes como iPad, tabletas y móviles.
- Amigable con los motores de búsqueda. El SEO es la principal preocupación que viene a la mente cuando se habla de sitios web y motores de búsqueda. Es por eso que estas estructuras son compatibles con los motores de búsqueda.
