


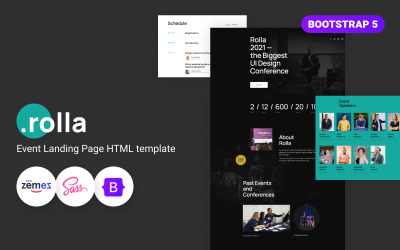
Rolla - HTML5-sjabloon voor evenementtickets door ZEMEZ





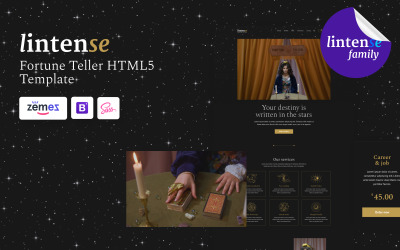
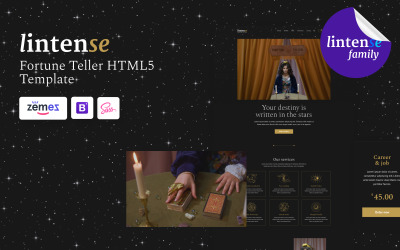
Festivalevenement - Responsieve HTML5-bestemmingspagina-sjabloon door RockThemes

Kaartjes Website responsieve bestemmingspagina sjabloon door RockThemes


Beste verzameling sjablonen voor bestemmingspagina's voor tickets
Moderne digitale technologieën stellen ons in staat om tijd te besparen bij het oplossen van gewone taken en in het algemeen comfortabeler te leven. Als mensen tegenwoordig een concert van een zanger of muziekband, een voetbalwedstrijd of een toneelstuk in het theater willen bezoeken, hoeven ze nergens meer heen om een kaartje te kopen. Het is voldoende om het internet te openen en het rechtstreeks op de website te boeken of te kopen. En als je een evenementenplanner bent of een entertainmentgerelateerd bedrijf hebt, moet je het volgende festival op het wereldwijde web promoten. Een enkele webpagina is in de meeste gevallen voldoende om uw concert te presenteren en uitnodigingen te verkopen. Dit is het hoofddoel van onze sjablonen voor bestemmingspagina's voor tickets. We hebben ze aantrekkelijk, goed gestructureerd en stijlvol gemaakt om u te helpen zoveel mogelijk klanten te krijgen.
Functies die u krijgt met sjablonen voor bestemmingspagina's voor evenementtickets
Een van de belangrijkste voordelen van deze oplossingen is een kant-en-klaar ontwerp en eenvoudige aanpassing. U hoeft niet na te denken over het plaatsen van inhoud om een verbluffende look te krijgen, want we hebben het voor u gemaakt. U moet de code alleen aanpassen aan uw vereisten en een succesvolle online promotie starten. U zult ongetwijfeld profiteren van de ingebouwde functies, zoals:
- Responsieve lay-out - uw aanwezigheid op het web werkt perfect op alle soorten apparaten, inclusief smartphones, laptops, tablets, pc's, enz.
- SEO-vriendelijk - rangschikt uw project hoger in de zoekmachines.
- Klaar voor Retina - gebruikers kunnen uw site bekijken vanaf apparaten met een hoge pixeldichtheid, zoals Mac of iPhone.
- Prestatie-optimalisatie - uw pagina laadt snel en biedt de beste gebruikerservaring.
- Parallax - indrukwekkend dynamisch element als een illusie van diepte.
- Ankermenu - wanneer een bezoeker op het menu-element klikt, scrolt de pagina automatisch naar beneden.
- Back-to-top-knop - de gebruiker kan meteen terugkeren naar de bovenkant van de pagina.
- Gesneden PSD, JQuery, Bootstrap, schone en becommentarieerde HTML en meer.
Wie kan sjablonen voor bestemmingspagina's voor tickets gebruiken
Deze digitale middelen zijn de perfecte oplossing voor iedereen die een verbluffende webpagina wil maken zonder veel tijd en moeite te besteden. Door HTML te begrijpen, kunt u een thema snel en gemakkelijk aanpassen om het gewenste resultaat te krijgen. Als je geen codeervaardigheden hebt, is dat geen probleem. In een dergelijk geval kunt u MotoCMS-sjablonen selecteren die u zonder technische achtergrond kunt aanpassen. Met behulp van een ingebouwd handig beheerderspaneel kunt u met een paar klikken ontwerpelementen verplaatsen, toevoegen, verwijderen en bewerken. Hoe dan ook, welk type thema je ook kiest, onze artikelen zijn perfect voor evenementenplanners of ticketdistributeurs voor:
- evenementen;
- feesten;
- concerten;
- Clubs;
- theaters;
- musea;
- Kunstgallerijen;
- avonturenparken en meer.
Websitesjablonen voor evenementtickets gebruiken voor één pagina
U kunt evenementen organiseren die verband houden met sport, kunst, het nachtleven, muziekfestivals of andere gebieden. Voor elke activiteit zal het ontwerp anders zijn. Het eerste dat u dus moet doen, is een thema vinden dat aan uw vereisten voldoet. U profiteert van het gebruik van het linkerpaneel met categorieën. Door ze stap voor stap te markeren, verfijn je de zoekopdracht en zie je het meest geschikte item. Vervolgens moet u de productpagina openen om er in detail kennis mee te maken door beschrijvingen te lezen, functies te bekijken en schermafbeeldingen te bekijken. Voel je ook vrij om een voorbeeld van de lay-out te bekijken door gebruik te maken van de live demo-optie. Nadat u zeker weet dat dit product uw match is, kunt u de volgende stappen uitvoeren:
- Voeg het artikel toe aan de winkelwagen, check uit en download het.
- Pas de code aan om het gewenste resultaat te krijgen.
- Verplaats elementen en voeg inhoud toe via een beheerderspaneel als je een MotoCMS-thema hebt geselecteerd.
- Maak uw webproject beschikbaar voor toegang op internet.
