


Pilotx ZenCart-sjabloon door WT


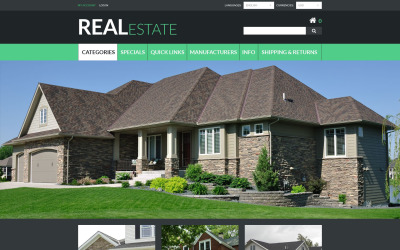
Onroerend goed ZenCart-sjabloon door WT

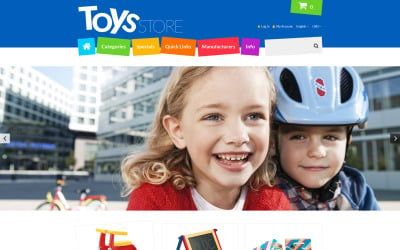
Toys Store ZenCart-sjabloon door WT


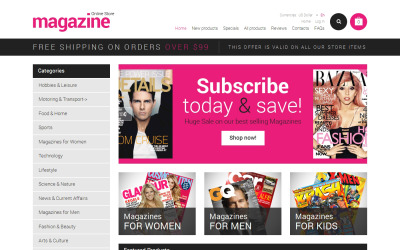
Nieuwsportaal ZenCart-sjabloon door WT


Medic ZenCart-sjabloon door WT





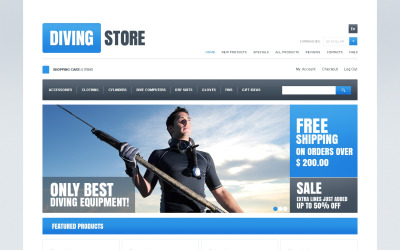
Duik en ontdek ZenCart-sjabloon door WT

Duikuitrusting ZenCart-sjabloon door WT

Brandweer ZenCart-sjabloon door WT

Kerstcadeaus ZenCart-sjabloon door WT




Bril ZenCart-sjabloon door WT

Yacht Club ZenCart-sjabloon door WT


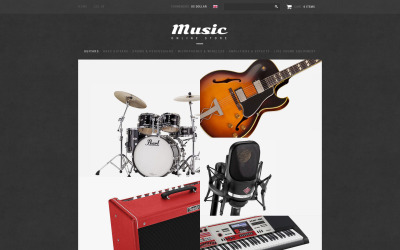
Muziekwinkel ZenCart-sjabloon door WT

Gun Shop ZenCart-sjabloon door WT



Antiekwinkel ZenCart-sjabloon door WT


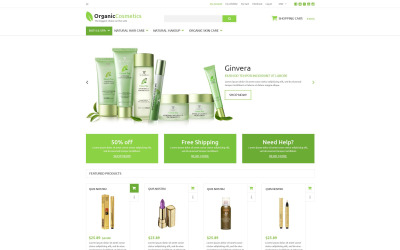
Elite Aromas ZenCart-sjabloon door WT



Hosting Board ZenCart-sjabloon door WT

Naaimarkt ZenCart-sjabloon door WT


Luxe horloges ZenCart sjabloon door WT
Maak een verbluffende website met Sliced PSD Zen Cart-sjablonen
De site is een kans om het bedrijf op te schalen in een nieuw formaat. U bereikt een groter publiek en verhoogt uw winst. Er is meer nodig om een product en de beschrijving ervan te hebben om het publiek naar uw website te leiden. U moet uw potentiële klant verrassen met een goed servicevriendelijk ontwerp en fantastische elementen die indruk maken op de bezoeker en ervoor zorgen dat hij zo lang mogelijk op de site blijft. Om de lay-out aan uw behoeften aan te passen, moet u werken met wijzigingen in het oorspronkelijke ontwerp. Hiervoor hebt u gesneden PSD zen cart-sjablonen van Templateog体育首页 nodig.
Zen Cart CMS-systeem voor websites
Het is open-source software. Hiermee kunt u websites maken. E-commerce heeft een eenvoudige en intuïtieve interface. In tegenstelling tot andere e-commerce oplossingen met complexe configuraties en processen, stelt dit programma bijna iedereen met basisvaardigheden in staat om een e-commerce website op te zetten en te runnen.
Belangrijkste kenmerken
Het is een online store builder die gratis, open source en beschikbaar is onder de GPL2-licentie. Het betekent dat u de back-end kunt aanpassen aan uw behoeften of de applicatie die u nodig hebt.
Het is ook handig als je eenvoudig meerdere betaalmethoden kunt integreren. Je kunt direct betalingen accepteren. Zelfs als je de module die je bouwt moet installeren, zijn er genoeg door de community geleverde betaalplugins om uit te kiezen, of je kunt zelfs je eigen maken.
Dit programma werkt met elke webhostingservice, dus het draait op servers met de juiste basisvereisten voor Apache, MySQL en PHP. U hebt geen beperkingen in deze richting.
De gebruiker beheert zijn domeinnaam en kan onbeperkt categorieën en producten toevoegen. Attribute management-functies waarmee u een werkelijk indrukwekkende productcatalogus kunt maken, zijn voor u beschikbaar.
Het programma stelt u ook in staat om content toe te voegen voor verkoop, inclusief audiobestanden en PDF-bestanden. U kunt ook nieuwsbrieven, banners, kortingsbonnen, cadeaubonnen en andere marketingtools toevoegen om uw advertentiecampagnes effectiever te beheren.
De gesneden PSD Zen Cart-sjablonen van Templateog体育首页 bevatten veel elementen om de lay-out van een online winkel over elk onderwerp te definiëren.
Redenen om thema's met Sliced PSD te kiezen
Siteontwikkeling begint met het zoeken naar referenties. De ontwerper analyseert trends en denkt na over de toekomstige structuur en functionaliteit. Hij creëert ideeën in het specifieke programma en tekent de lay-out met behulp van gesneden PSD's. Het is een voorlopige tekening van de voltooide huid.
Het bepaalt het uiterlijk van de webbron en creëert een comfortabele ruimte voor de bezoeker van de site. Het helpt om alle verwachtingen van de klant samen te brengen en overeen te komen hoe het eindproduct eruit zal zien.
Het is veel gemakkelijker om een site te ontwerpen als een specialist de logica van de rangschikking van elementen op elke pagina kent. Het zal helpen om de website sneller te lanceren, met de focus op de kaart van klikken en de resultaten.
Voordelen van gebruik
- Vaststellen van visuele gebreken bij aanvang van de werkzaamheden: het vermogen om de ontwerpideeën van de klant visueel weer te geven en deze aan te passen aan de omstandigheden van de klant.
- Het werk van een typemachine en programmeur vereenvoudigen: begrijpen hoe de voltooide site eruit zal zien. Idealiter combineert de lay-out de samenloop van de meningen van de klant, ontwerper, marketeer, copywriter en programmeur. Ze zouden allemaal tevreden moeten zijn met de voltooide skin. In dit geval wordt de duur van het werk aan het project tot een minimum beperkt en hoeft er niets opnieuw te worden gedaan.
Vereisten voor de voltooide visuele weergave
- Symmetrische weergave van elementen: probeer op conventionele wijze een verticale loodrechte lijn in het midden van de pagina te tekenen. Aan beide kanten moeten alle visuele blokken gelijkmatig verdeeld zijn.
- Indicaties van lay-outparameters: blokgroottes, doel, formaat en inspringingen die u moet overwegen. U moet de breedte- en hoogtewaarden in even getallen maken. Geef voor aanvang van het werk alle benodigde schermresolutieparameters en de juiste weergave van de sitepagina's op.
- Creatie van elementen in verschillende weergaveopties: toon hoe de link eruit zal zien bij hover. Toon alle fasen van de menu-openingsanimatie. Alles wat zal veranderen met de acties van de sitebezoeker moet duidelijk zijn in de fase van het maken van de lay-out.
- Gebruik een raster om blokken en andere elementen uit te lijnen: het raster voorkomt lay-outfouten en helpt de ontwerper beter door de lay-out te navigeren.
- Standaardlettertypen gebruiken: experimenten met lettertypen kun je beter laten varen. Verschillende effecten kunnen een goed ontwerp verpesten en onleesbare woorden zullen bezoekers niet aanspreken. Als je toch besluit om ongebruikelijke lettertypen te gebruiken, exporteer ze dan naar een apart bestand voor de typemachine.
- Achtergrondkleur en schermranden: de pagina's van de site moeten worden verscherpt tot het formaat van standaardschermen, waarbij de achtergrond van het substraat verplicht moet worden aangegeven.
- Gebruik aparte lagen voor alle elementen: teken en scheid ze van elkaar. Elke laag kan worden gewijzigd of verwijderd zonder andere componenten direct te beïnvloeden. Het is beter om verborgen en lege lagen te verwijderen.
Gesneden PSD Zen Cart-sjablonen Video
Veelgestelde vragen over gesneden PSD Zen Cart-sjablonen
Wat is het Sliced PSD Zen Cart-thema?
Het is een kant-en-klare lay-out met een e-commerce CMS-systeem voor uw online winkel. U hebt een lay-out in het pakket. Gebruik het als een bron van ontwerp dat u aanpast aan uw behoeften.
Wat is de beste Sliced PSD Zen Cart-sjabloon van Templateog体育首页?
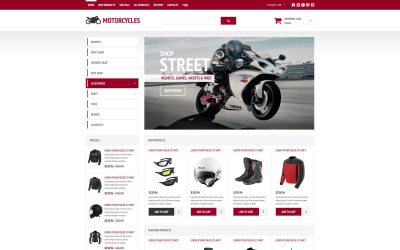
De bestseller onder dergelijke artikelen op de marktplaats is de Spare Parts ZenCar t. Het heeft meer dan 150 succesvolle aankopen en heeft een hoge beoordeling.
Hoe download ik de sjabloon van Templateog体育首页?
Kies het beste item. Ga naar de kassa en neem indien nodig de service op in de aankoop. Onze ontwikkelaar zal het platform voor u instellen. Gebruik een handige betaalmethode om het product te betalen. Na verificatie kunt u de skin downloaden uit het zipbestand dat het systeem naar uw account stuurt.
Hoe kan ik een Sliced PSD Zen Cart-sjabloon bewerken?
U moet het relevante e-commerce CMS-systeem kennen om de functionaliteit en back-end te configureren. Als u de lay-out moet wijzigen, beheers dan HTML.